Webnode: V editore skáču písmenká, celý sa zasekáva atď.

Toto je jedna z nepríjemných situácii, ktoré môžu na Webnode nastať. Vo väčšine prípadov súvisí s uloženými súbormi v medzipamäti počítača a s cookies. Riešení je niekoľko, poďme na ne 🙂
Webnode editor nefunguje: ako to opraviť
1. Môže za to medzipamäť prehliadača, poškodené/neaktuálne súbory cookies alebo neaktuálny prehliadač
Skús vyčistiť medzipamäť prehliadača a cookies a prihlásiť sa do editora znova. Tu nájdeš oficiálne návody pre rôzne prehliadače - Google Chrome, Mozilla Firefox, Microsoft Edge a Opera.
Ak máš Safari, návod nájdeš na konci tohto článku.
Zmazanie medzipamäte a cookies spôsobí, že budeš automaticky odhlásená zo všetkých svojich účtov, napr. Facebook alebo Gmail. Ak si nepamätáš heslá, prosím prosím, nájdi si na ne systém. Napr. 1password.com je fajn.
Samozrejme, ak si medzipamäť (cache) prehliadača nikdy predtým nečistil*a, potrvá to trošku dlhšie.
Ja osobne používam pre úpravy webov prehliadač Arc - je to v podstate Google Chrome. Mám ho nastavený tak, že zakaždým, keď ho vypnem, vyčistí sa sám 🤓 Obdobne si môžete zvoliť nejaký iný prehliadač, ktorý bude len na "prácu" - Mozilla Developper, Arc, Brave a apod.
Uisti sa, že je tvoj prehliadač aktualizovaný.
Ak by to nepomohlo, napíš na podporu Webnode.
2. Môže za to Webnode 🫠
To sa tiež môže stať, i keď veľmi výnimočne. Naozaj.
Najviac sa zamrzí chybová hláška v "nádhernom" sivo-žlto-čiernom prevedení, kde sa starý maskot Webnode šmykol na šupke od banánu. Keď vidíš banán, nemusí to byť tvoja chyba - ale môže. Možno si zabudol uhradiť prémiové služby...
Napíš na podporu e-mail, na ich Facebook, alebo im zavolaj a zisti viac.
Ako zmazať cookies a medzipamäť v Safari na MacOs
1. Na hornej lište klikni vedľa jabĺčka na Safari a zvoľ Nastavenia.
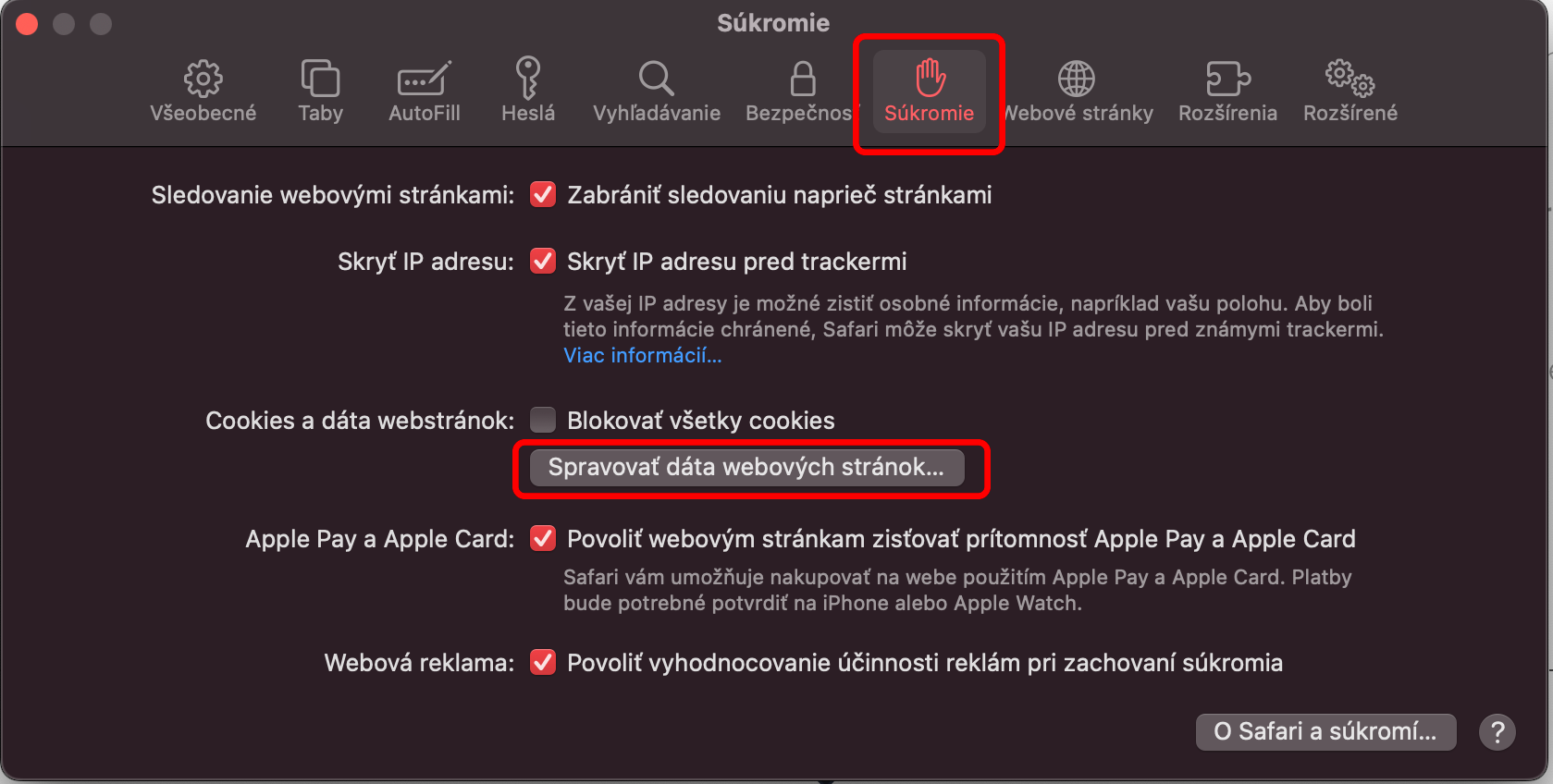
2. Prejdi na kartu Súkromie a klikni na Spravovať dáta webových stránok.
3. Teraz sú možnosti 2: buď vyhľadáš cashe a cookies súvisiace len s Webnode, alebo odstrániš všetko.
Formátovanie textu na Webnode
Niekoľko dobre mieniených zásad:
- Každý text, ktorý plánuješ formátovať inak ako predchádzajúci, daj do nového textového poľa. Napr. podnadpis budeš mať v jednom a odstave v ďalšom a zoznam s odrážkami zase v ďalšom.
- Ak kopíruješ text z textového dokumentu alebo z iného zdroja, vkladaj ho na Webnode bez formátovania. T.j. použi skratku CTRL+SHIFT+V alebo SHIFT+CMD+V.
- Ak plánuješ hromadné úpravy, ktoré ťa otravuje nastavovať stále znova - napr. hrúbku či farbu textu pre každý jeden podnapis, napíš mi a pripravím pre teba CSS kód.
Ak máš inú skúsenosť a ďalšie tipy, o ktoré sa chceš podeliť, pošli mi správu, som zvedavá 🤓

Najnovšie články o Webnode
Moje skúsenosti s editorom Webnode zadarmo pre všetkých
Toto je jedna z nepríjemných situácii, ktoré môžu na Webnode nastať. Vo väčšine prípadov súvisí s uloženými súbormi v medzipamäti počítača a s cookies. Riešení je niekoľko, poďme na ne 🙂
Webnode: Ako upraviť stránku s chybou 404
📅 Aktualizácia: september 2024