Webnode: Ako skryť hlavičku a pätičku webstránky - ako vytvoriť Landing page

📅 Aktualizácia: september 2019
Potrebuješ na svojom webe vytvoriť Pristávaciu stránku alebo Landing page, napr. kvôli PPC kampani? A si zvedavý*á, či sa to dá na Webnode?
S nejakými obmedzeniami dá. V tomto návode nájdeš kódy pre skrytie hlavičky a pätičky webu, a.k.a. návod na to ako nezobrazovať header a footer. Toto je možné nastaviť len pre jednu stránku na webe, alebo pre celý web globálne.
Postup pre projekty vo verzii zadarmo, Limited a Mini
Ak chceš skryť hlavičku a pätičku na celom webe globálne, v prípade projektov s nižším balíčkom musíš vložiť kód do každej jednej stránky zvlášť. Preto vskutku odporúčam nákup vyššej verzie 😉
Kódy nájdeš nižšie.
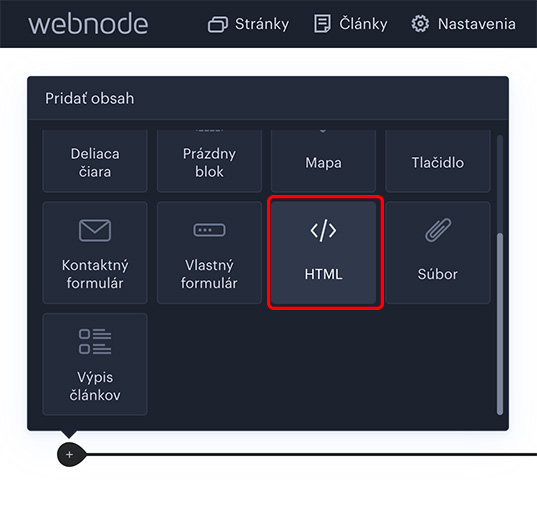
1. Ak ide len o jednu stránku na webe, otvor ju v editore. Kód vlož do obsahového prvku HTML.
2. Zmeny publikuj.
Postup pre projekty vo verzii Štandard, Profi a Business
Alebo v prípade, že chceš skryť hlavičku a pätičku na celom webe globálne.
1. Na hornej čiernej lište otvor Nastavenia - Nastavenia webu a dole HTML hlavičky všetkých stránok.
2. Vlož nižšie uvedený kód. Zmeny ulož a publikuj.
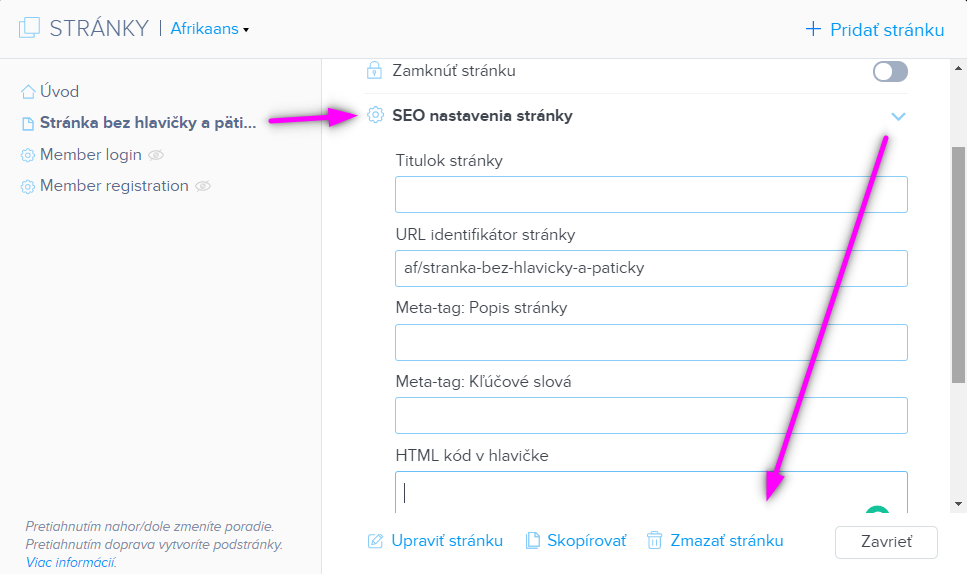
3. Ak ti stačí skryť header a/alebo footer len na jednej stránke, na hornej čiernej lište otvor okno pre Stránky, vyber tú danú stránku a vlož kód do SEO nastavení - HTML kód v hlavičke.

4. Zmeny publikuj.
Kód pre skrytie hlavičky:
<style>
header {
display: none;
}
</style>
Kód pre skrytie pätičky:
<style>
footer {
display: none;
}
</style>
Kód pre skrytie hlavičky a pätičky zároveň:
<style>
header, footer {
display: none;
}
</style>
Výsledok: