

Webnode: Jak vložit tabulku z Disku Google na web

Někdy se stane, že se tabulce nelze vyhnout. Nebo jste prostě milovníkem Excelu. Tento návod je určen právě vám.
Současný editor Webnode zatím neumožňuje vkládat tabulky z různých rozumných důvodů. Řešením je responzivní iframe nebo vnořené okno, které načte dokument z Disku Google (nebo z Microsoft Cloudu).
Jak vložit na Webnode tabulku
1. V editoru Webnode otevřete stránku, na kterou chcete vložit tabulku.
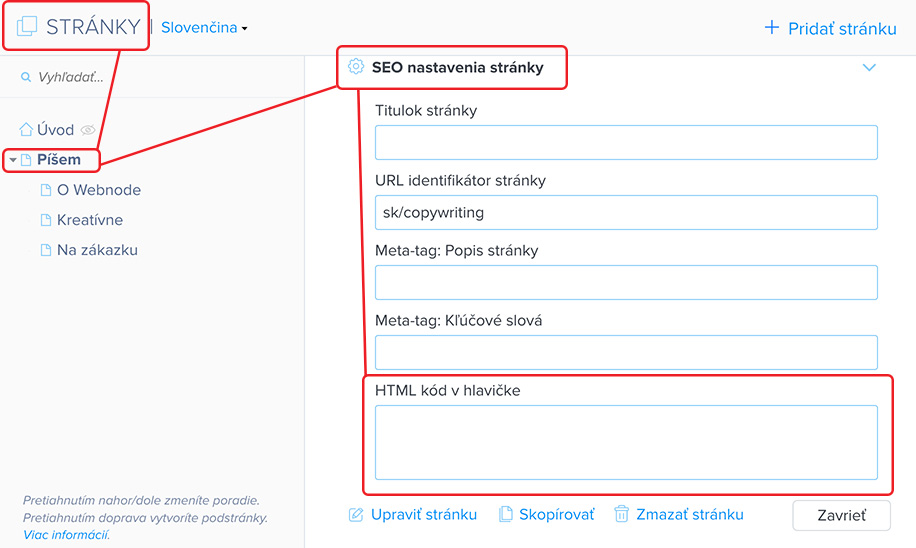
2. V horní liště klikněte na možnost Stránky, poté na danou stránku > Nastavení SEO a vyhledejte hlavičku HTML.

2. Tam vložíme tento kód:
<style>
.container {
position: relative;
height: 400px; /* výška okna v pixelech. tuto hodnotu upravte podle potřeby */
overflow: hidden;
}
.responsive-iframe {
position: absolute;
top:0;
left: 0;
width: 100%;
height: 100%;
}
</style>
3. Okno Stránky můžeme zavřít a pokračovat dál.

👉 Tip: Pokud máte na projektu aktivní balíček Standard nebo vyšší, vložte kód do nastavení - nastavení webu - HTML hlavička celého webu. Tím se použijí styly CSS na všechny potenciální tabulky na webu.

4. Vrátíme se na stránku, kde bude tabulka.
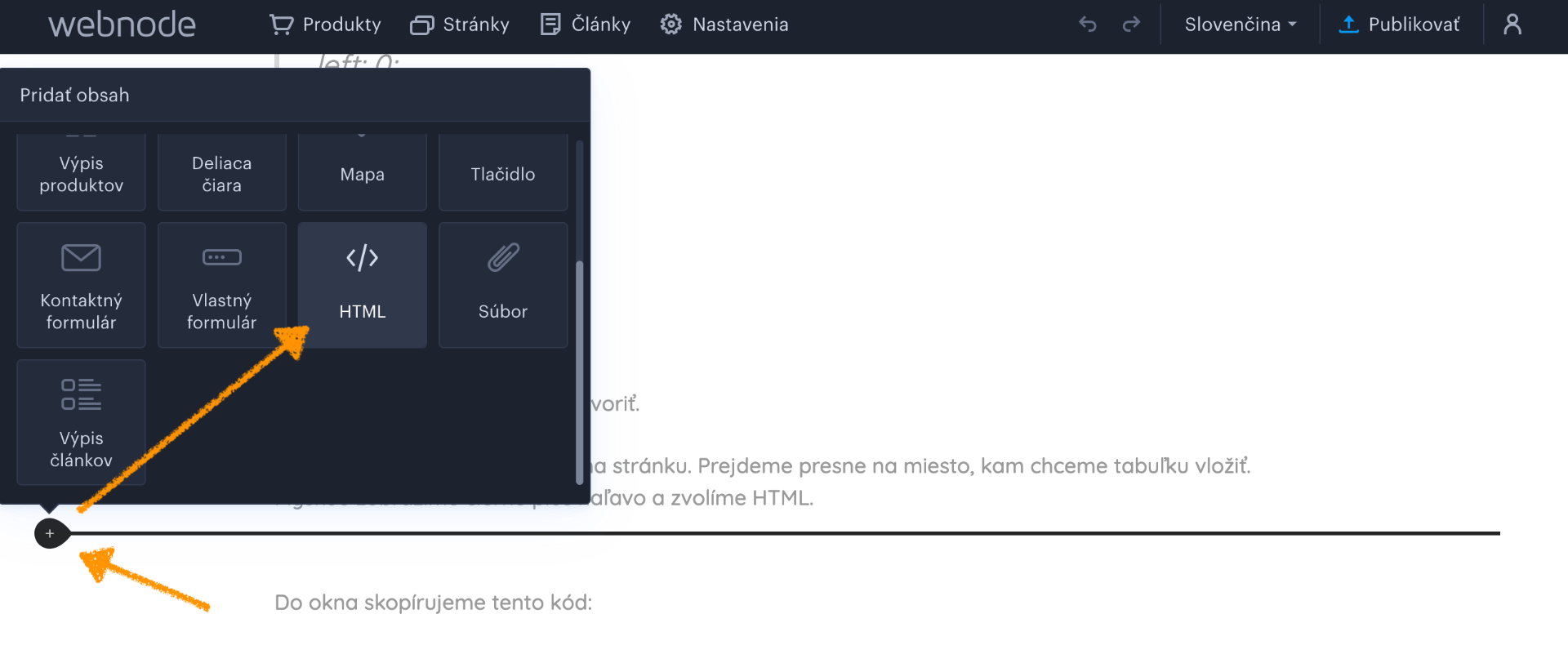
Přejdeme přesně na místo, kam chceme tabulku vložit. Myší najedeme na černé znaménko plus vlevo pro vložení nového prvku obsahu a vybereme prvek HTML.

5. Zkopírujte tento kód do okna HTML:
<div class="container">
<iframe class="responsive-iframe" src="XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX"></iframe>
</div>
6. Klikněte na tlačítko OK.
7. Otevřete nové okno v prohlížeči a v něm tabulku na Disku Google. Dokument sdílejte a zkopírujte odkaz:
⚠️ Pozor! Pokud nemůžete sdílet, zkontrolujte nastavení ochrany osobních údajů dokumentu. ⚠️
8. Vraťte se do Webnode editoru a otevřete vložený kód HTML. Namísto XXXXXXXXX v kódu HTML vložte odkaz z Disku Google, který je uložen ve schránce.
Prostě označte všechny X a stiskněte CTRL+V.
9. A máme hotovo 💅
Změny můžeme publikovat. Tabulka se zobrazí pouze na publikovaném webu.

Výsledek:




