

Webnode: Jak zrušit publikování webových stránek

Návod pro uživatele, kteří mění design webových stránek a nechtějí, aby na nich byla návštěvnost. Odpověď na otázku "jak zrušit publikování webu, když ještě nejsem hotov s úpravami / web je stále ve výstavbě".
Co dělat, když jste omylen klikli na PUBLIKOVAT? Jde vůbec odpublikovat web? 🤔
Webnode nemá vestavěnou funkci pro "web ve výstavbě" nebo "web v údržbě". Stránky, které již byly jednou zveřejněny, nelze "zrušit", "odpublikovat" apod.
Pokud nechcete, aby návštěvníci chodili na váš rozpracovaný web, uzamkněte web a jednoduše jim řekněte, že musí počkat.
Jak to udělat?
Jak zrušit publikování webu na Webnode?
1. Uzamkněte domovskou stránku. Na horní černé liště klikněte na možnost Stránky a vyberte stránku Úvodní stránka. Klikněte na možnost Uzamknout stránku.
V důsledku toho budou vytvořeny 2 nové stránky, Přihlášení uživatele a Registrace uživatele.
Zveřejněte změny.
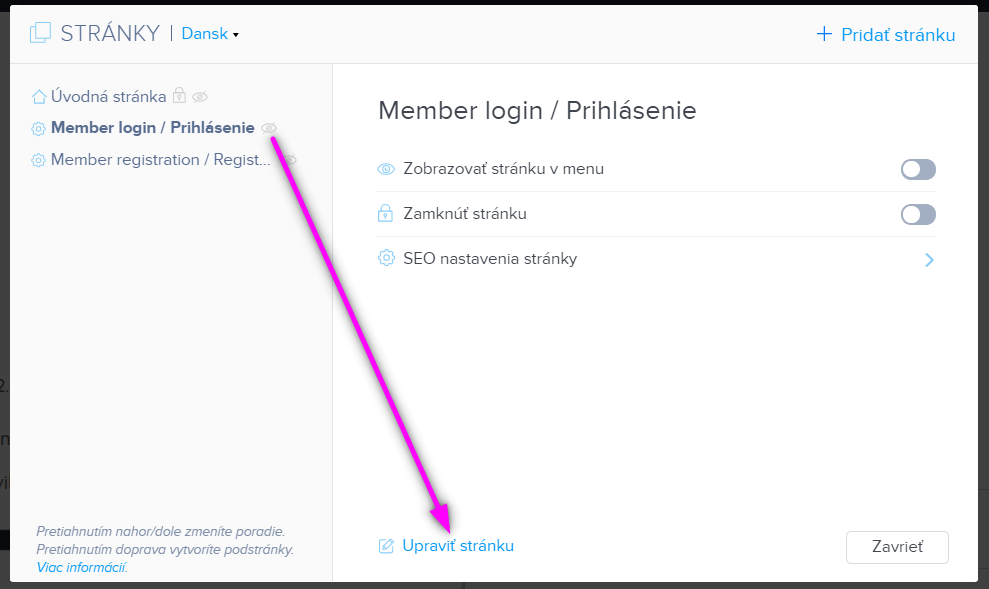
2. Místo domovské stránky se nyní návštěvníkovi zobrazí stránka Přihlášení uživatele. Vyberte ji v seznamu stránek a klikněte na tlačítko Upravit stránku:
3. Na této stránce přepíšeme text záhlaví na odkaz typu "Na těchto stránkách usilovně pracujeme" a odstraníme všechny prvky, které nám editor umožňuje odstranit:
4. Zůstane nám formulář pro přihlášení uživatele, který nelze v editoru odstranit.
Tento přihlašovací formulář lze odstranit pomocí kódu, který je třeba vložit do kódu HTML stránky.
To znamená, že pomocí černého znaménka plus vlevo vyberete možnost vložit HTML a zkopírujete tam tento kód:
<style>
.form-member-login, header {
display: none;
}
</style>
5.Už jenom stačí stránku upravit do snesitelné podoby. Můžete na ni například umístit formulář pro sběr e-mailových kontaktů, abyste mohli návštěvníkům dát vědět, kdy je stránka připravena, apod.
HOTOVO.
Pokračujte v úpravách ostatních stránek. Až budete s projektem hotovi, jednoduše odemkněte domovskou stránku.
Výsledek:
"Odpublikování webu" pomocí overlay
Pokud máte na svém projektu aktivní balíčky Standard, Profi a Business, můžete vložit jednoduchý kód CSS do hlavičky SEO webu (Nastavení - Nastavení webu - Hlavička HTML) a poté kód HTML přímo do webu.
Text v kódu HTML můžete samozřejmě přepsat podle toho, jak se vám to hodí.
Vložte kódy přesně v tomto pořadí:
<style>
body {
overflow-y:hidden;
}
.contruction-overlay {
position: fixed;
z-index: 999;
top: 0; left: 0; right: 0; bottom: 0;
background-color: rgba(0, 0, 0, .95);
}
.construction-content {
margin: 10%;
}
.construction-content h1, .construction-content p {
color: #fff;
}
.l-h, .l-f {
display: none;
}
</style>
<div class="contruction-overlay">
<div class="construction-content">
<h1>Na stránce usilovně pracujeme.</h1>
<hr>
<p>Rádi vás uvidíme v blízké budoucnosti.</p>
</div>
</div>
Výsledek: